怎么新建MySQL数据库
阅读:1040
js数据类型有哪些?如何判断数据类型。首先,我们需要知道js数据类型分为两种:基本数据类型和引用数据类型。基本数据类型就是简单的数据段,是按值访问的;而引用数据类型是保存早内容中的对象,是按引用访问的。下面我们来具体看看它们分别有哪些?以及数据判断方法。
js的数据类型
基本数据类型:number , string , boolean , undefined , null , Symbol,
引用数据类型:object
NaN 属于 number;
Function, Array, Date 都属于 object;
基本数据类型除 null 都可以通过 typeof 判断,引用数据类型除 Function 外都返回 Ojbect
let a = 1,
b = '2',
c = true,
d = undefined,
e = null,
f = Symbol('f'),
g = function () {},
h = [],
i = new Date()
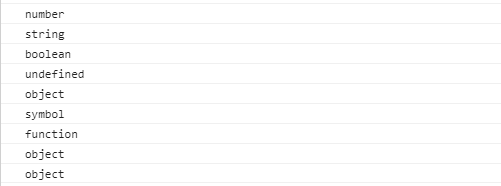
console.log(typeof a)
console.log(typeof b)
console.log(typeof c)
console.log(typeof d)
console.log(typeof e)
console.log(typeof f)
console.log(typeof g)
console.log(typeof h)
console.log(typeof i)
查看输出结果

可以看到 null 的 typeof 是 object , 这属于历史bug ,可通过以下方法判断 null
function checkNull(num) {
return num === null
}
object 的详细类型可通过 Object.prototype.toString.call() 判断
function checkObject(obj) {
return Object.prototype.toString.call(obj)
}
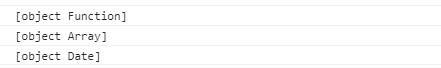
console.log(checkObject(g))
console.log(checkObject(h))
console.log(checkObject(i))
可看到输出结果

也可通过构造函数 constructor() 判断
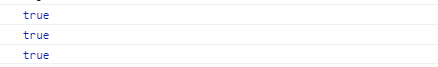
console.log(g.constructor === Function) console.log(h.constructor === Array) console.log(i.constructor === Date)
可看到输出结果

总结
以上就是关于js数据类型的介绍以及判断方法,上文有详细的示例,对大家学习js数据类型有一定的参考价值,希望能帮助到大家。更多js相关内容大家可以关注其他文章。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
相关阅读

长按识别二维码并关注微信
更方便到期提醒、手机管理