怎么新建MySQL数据库
发布时间:2021-04-13
作者:admin
阅读:2171
阅读:2171
进度条效果是我们在前端开发中经常会遇到的需求,进度条效果我们能应用在音乐播放,视频播放等等。那么这种效果我们要如何实现呢?下面小编就和大家分享用原生JavaScript实现进度条的原理、步骤以及代码。
进度条实现介绍
使用JavaScript实现进度条功能。
原理:通过鼠标移动事件,获取鼠标移动的距离。
步骤:
(1)html 中 div 布局
(2)css 样式编写
(3)JavaScript特效编写
html代码
<body> <!-- 整体盒子 --> <div id="box"> <!-- 进度条整体 --> <div id="progress"> <!-- 进度条长度 --> <div id="progress_head"></div> <!-- 进度条移动条 --> <span id="span"></span> <div> <!-- 显示数据 --> <div id="percentage">0%</div> </div> </body>
css样式
<style>
/* 整体样式,消除默认样式 */
body{
margin:0;
padding:0;
}
#box{
position:relative;
width:1000px;
height:30px;
margin:100px auto;
}
#progress{
position:relative;
width:900px;
height:30px;
background:#999999;
border-radius:8px;
margin:0 auto;
}
#progress_head{
width:0px;
height:100%;
border-top-left-radius:8px;
border-bottom-left-radius:8px;
background:#9933CC;
}
span{
position:absolute;
width:20px;
height:38px;
background:#9933CC;
top:-4px;
left:0px;
cursor:pointer;
}
#percentage{
position:absolute;
line-height:30px;
text-align:center;
right:-44px;
top:0;
}
</style>
JavaScript代码
<script>
//js获取节点
var oProgress=document.getElementById('progress');
var oProgress_head=document.getElementById('progress_head');
var oSpan=document.getElementById('span');
var oPercentage=document.getElementById('percentage')
//添加事件 鼠标按下的事件
oSpan.onmousedown=function(event){
var event=event || window.event;
var x=event.clientX-oSpan.offsetLeft;
document.onmousemove=function(){
var event=event || window.event;
var wX=event.clientX-x;
if(wX<0)
{
wX=0;
}else if(wX>=oProgress.offsetWidth-20)
{
wX=oProgress.offsetWidth - 20;
}
oProgress_head.style.width=wX+'px';
oSpan.style.left=wX+'px';
oPercentage.innerHTML=parseInt(wX/(oProgress.offsetWidth-20)*100)+'%';
return false;
};
document.onmouseup=function(){
document.onmousemove=null;
};
};
</script>
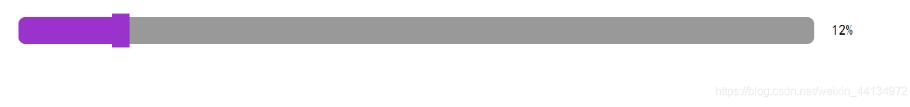
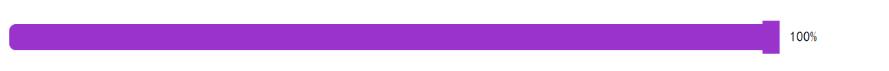
效果图


整体代码
<!DOCTYPE>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>进度条</title>
<style>
/* 整体样式,消除默认样式 */
body{
margin:0;
padding:0;
}
#box{
position:relative;
width:1000px;
height:30px;
margin:100px auto;
}
#progress{
position:relative;
width:900px;
height:30px;
background:#999999;
border-radius:8px;
margin:0 auto;
}
#progress_head{
width:0px;
height:100%;
border-top-left-radius:8px;
border-bottom-left-radius:8px;
background:#9933CC;
}
span{
position:absolute;
width:20px;
height:38px;
background:#9933CC;
top:-4px;
left:0px;
cursor:pointer;
}
#percentage{
position:absolute;
line-height:30px;
text-align:center;
right:-44px;
top:0;
}
</style>
</head>
<body>
<!-- 整体盒子 -->
<div id="box">
<!-- 进度条整体 -->
<div id="progress">
<!-- 进度条长度 -->
<div id="progress_head"></div>
<!-- 进度条移动条 -->
<span id="span"></span>
<div>
<!-- 显示数据 -->
<div id="percentage">0%</div>
</div>
</body>
</html>
<script>
//js获取节点
var oProgress=document.getElementById('progress');
var oProgress_head=document.getElementById('progress_head');
var oSpan=document.getElementById('span');
var oPercentage=document.getElementById('percentage')
//添加事件 鼠标按下的事件
oSpan.onmousedown=function(event){
var event=event || window.event;
var x=event.clientX-oSpan.offsetLeft;
document.onmousemove=function(){
var event=event || window.event;
var wX=event.clientX-x;
if(wX<0)
{
wX=0;
}else if(wX>=oProgress.offsetWidth-20)
{
wX=oProgress.offsetWidth - 20;
}
oProgress_head.style.width=wX+'px';
oSpan.style.left=wX+'px';
oPercentage.innerHTML=parseInt(wX/(oProgress.offsetWidth-20)*100)+'%';
return false;
};
document.onmouseup=function(){
document.onmousemove=null;
};
};
</script>
以上就是用原生JavaScript实现进度的代码,对大家学习JavaScript有一定的参考价值,大家可以自己动手实现一下,更多js进度条效果内容可以关注其他文章。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
相关阅读

长按识别二维码并关注微信
更方便到期提醒、手机管理