怎么新建MySQL数据库
阅读:1380
CSS3能够创建动画,可以实现的动画效果是丰富的,因此可以取代很多网页动画图像,flash动画和JavaScript实现的效果。这篇文章就给大家用CSS3来显示一个蜡烛燃烧火焰的动画效果,感兴趣的朋友就继续往下看吧。
今天的小技巧是使用纯 CSS 生成火焰,逼真一点的火焰。嗯,长什么样子?在 CodePen 上输入关键字CSS Fire,能找到这样的:

或者这样的:

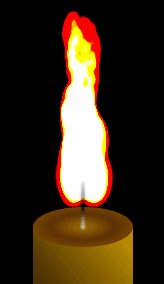
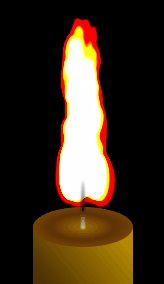
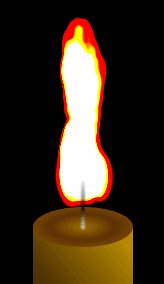
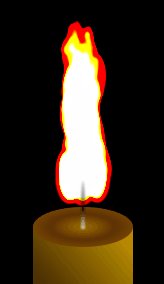
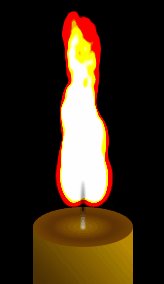
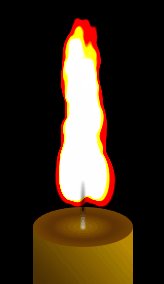
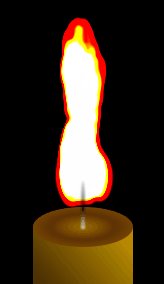
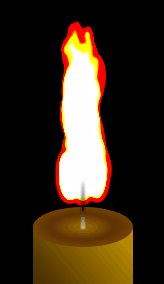
我们希望,仅仅使用 CSS ,效果能再更进一步吗?能不能是这样子:

如何实现
嗯,我们需要使用filter+mix-blend-mode的组合来完成。很多 CSS 华而不实的效果都是filter+mix-blend-mode,很有意思,但是业务中根本用不上,当然多了解了解总没坏处。如上图,整个蜡烛的骨架, 除去火焰的部分很简单,掠过不讲。主要来看看火焰这一块如何生成,并且如何赋予动画效果。
Step 1: filter blur && filter contrast
模糊滤镜叠加对比度滤镜产生的融合效果。单独将两个滤镜拿出来,它们的作用分别是:
filter: blur(): 给图像设置高斯模糊效果。filter: contrast(): 调整图像的对比度。
但是,当他们“合体”的时候,产生了奇妙的融合现象。
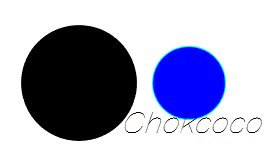
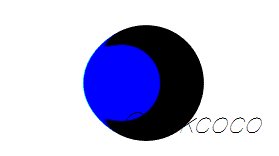
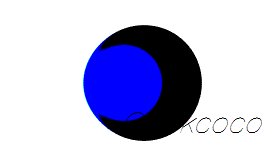
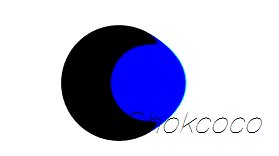
先来看一个简单的例子:

仔细看两圆相交的过程,在边与边接触的时候,会产生一种边界融合的效果,通过对比度滤镜把高斯模糊的模糊边缘给干掉,利用高斯模糊实现融合效果。
利用上述filter blur & filter contrast,我们要先生成一个类似火焰形状的三角形。(略去过程)这里类似火焰形状的三角形的具体实现过程,在这篇文章有详细的讲解:你所不知道的 CSS 滤镜技巧与细节

父元素添加filter: blur(5px) contrast(20),会变成这样:

Step 2: 火焰粒子动画
看着已经有点样子了,接下来是火焰动画,我们先去掉父元素的filter: blur(5px) contrast(20),然后继续 。这里也是利用了filter的融合效果,我们在上述火焰中,利用 SASS随机均匀分布大量大小不一的圆形棕色 div ,隐匿在火焰三角内部,大概是这样:

接下来,我们再利用 SASS,给中间每个小圆赋予一个从下往上逐渐消失的动画,并且均匀赋予不同的animation-delay,看起来会是这样:

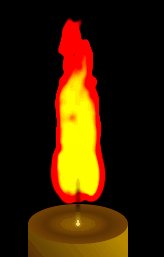
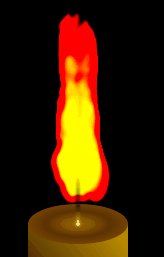
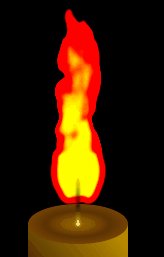
OK,最重要的一步,我们再把父元素的filter: blur(5px) contrast(20)打开,神奇的火焰效果就出来了:

Step 3: mix-blend-mode 润色
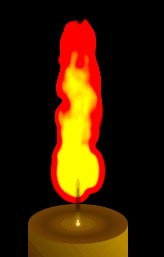
当然,上述效果已经很不错了。经过各种尝试,调整参数,最后我发现加上mix-blend-mode: screen混合模式,效果更好,得到头图上面的最终效果如下:

本文只是简单的介绍了整个思路过程,许多 CSS 代码细节,调试过程没有展现出来。主要几个 CSS 属性默认大家已经掌握了大概,阅读后可以自行去了解补充更多细节:
filtermix-blend-mode
对于火焰效果也能应用到字体上,例如字体燃烧火焰效果,这也是很酷炫的。对css3实现火焰效果就介绍到这,希望能够大家启发。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
相关阅读

长按识别二维码并关注微信
更方便到期提醒、手机管理