怎么新建MySQL数据库
阅读:1922
弹性布局,顾名思义就是具有弹性特点,能够自由的伸缩,也就是自适应网页。所以使用css弹性布局flex可以便捷,完整,响应式地实现多种页面布局。这篇文章就主要给大家介绍一下css弹性布局flex的使用。
flex弹性布局
定义:Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

弹性布局如何使用:只需要给容器设置display:flex
容器属性
.box
{
flex-direction: row | row-reverse | column | column-reverse;
}
row row-reverse column column-reverse

.box
{
flex-wrap : nowrap| wrap | wrap-reverse ;
}
nowrap wrap wrap-reverse

.box
{
justify-content: flex-start | flex-end | center | space-between | space-around;
}
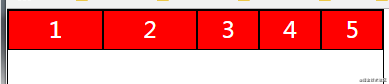
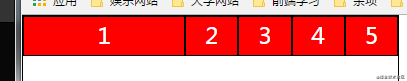
flex-start flex-end center space-between space-around

.box { align-items: flex-start | flex-end | center | baseline | stretch;}
flex-start flex-end center baseline stretch

align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {align-content: flex-start | flex-end | center | space-between | space-around | stretch;}
flex-start flex-end center space-between space-around stretch

简写方式:
flex-flow:flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
box {flex-flow: || ;}
项目属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {order: ;}

flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
.item { flex-grow: ; /* default 0 */}

flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
.item { flex-shrink: ; /* default 1 */}

flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
.item { flex-basis: | auto; /* default auto */}

align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch;}

flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}
该属性有两个快捷值:auto (1 1 auto)和none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
以上就是对CSS弹性布局flex的介绍,上文有详细的代码及示例,对于CSS弹性布局flex不是很理解的朋友能够多看看,更多CSScss弹性布局flex内容大家可以继续关注其他文章。
相关阅读:
基于Gecko引擎的CSS3渐变效果实现
对CSS选择符的深入介绍
css实现自动换行介绍及对firefox自动换行探讨
css过渡动画失效怎么办?对高度过渡动画失效分析
CSS悬停缩放的效果怎样实现?
如何用纯CSS做一个简易下拉菜单?
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
相关阅读

长按识别二维码并关注微信
更方便到期提醒、手机管理